Cómo diseñar tablas para móviles

El diseño de tablas responsive es una tarea interesante para los diseñadores UI. Hacer una tabla para pantallas grandes es más o menos sencillo, pero cuando debe ser fluida y que se adapte a cualquier tamaño de pantalla la cosa se pone interesante.
Antes de ponerte a diseñar una tabla hay que hacerse una pregunta: ¿Qué tipo de contenido se va a mostrar? es decir, si es una comparativa, un ranking, un listado con muchas cifras… Tener esto claro nos ayudará a elegir la técnica correcta para diseñar la tabla.
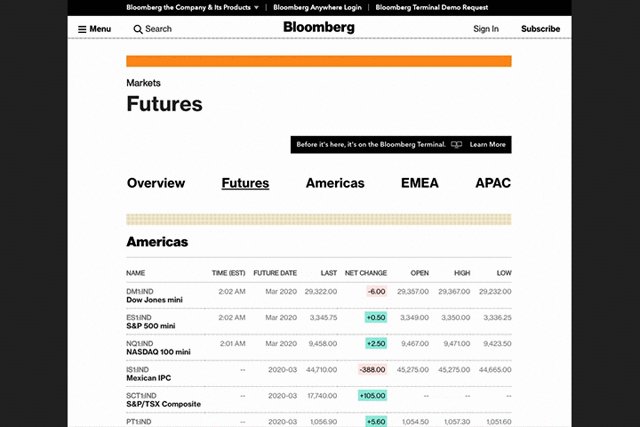
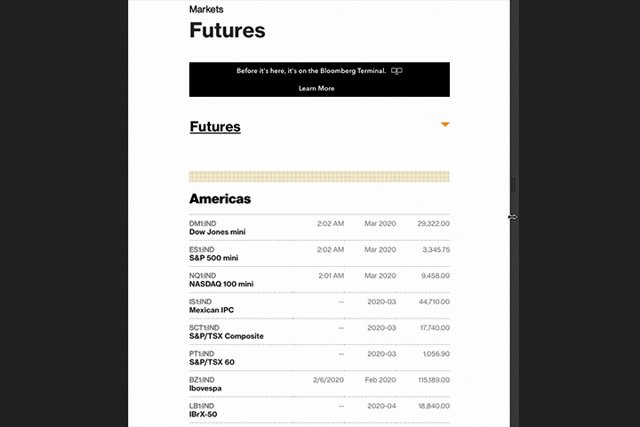
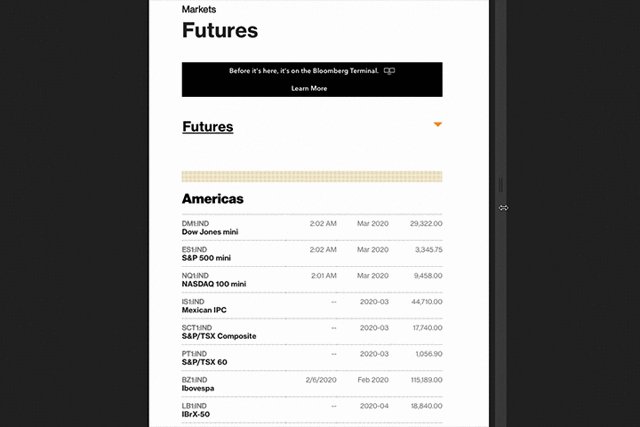
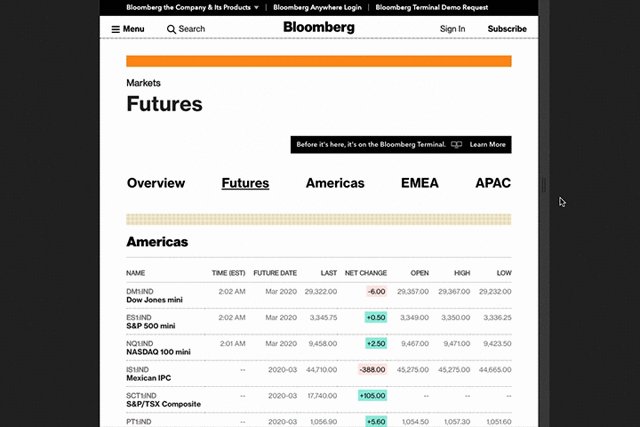
Ejemplo de tabla Responsive del medio Bloomberg
Hay que tener claro que no hay una solución única, ni una que sea la mejor. Hay muchas opciones diferentes para diseñar tablas. Las columnas y filas pueden moverse de sitio, cambiar de tamaño, colapsar u ocultarse cuando se reduce la pantalla. Como hemos dicho la solución de diseño dependerá de lo que se quiera mostrar.
Diseñar una tabla fácil de entender y rápida de escanear es un desafío que requiere su tiempo. Diseñar bien una tabla de datos permitirá al usuario escanear, comparar y analizar la información sin complicaciones.
Algunas ideas
Te mostramos aquí varias ideas de cómo podrías hacer una tabla que se vea bien en todo tipo de dispositivos. No todas son válidas para todas las casuísticas pero seguro que alguna te puede ayudar.
1. Ocultar:
A nivel técnico es una opción sencilla. Cuando la tabla tiene muchas columnas y aunque reduzcamos tamaños de espacios y textos sigue siendo demasiado grande, podemos decidir no mostrar todos los datos en pantallas pequeñas. Tendríamos que decidir cuál es la mínima información imprescindible.
Ventajas: Lo bueno de esta técnica es que es fácil y rápido de desarrollar.
Desventajas: Tenemos que renunciar a mostrar todos los datos que la tabla tiene. Es probable que esta solución no será posible en muchos casos por no mostrar todo el contenido.
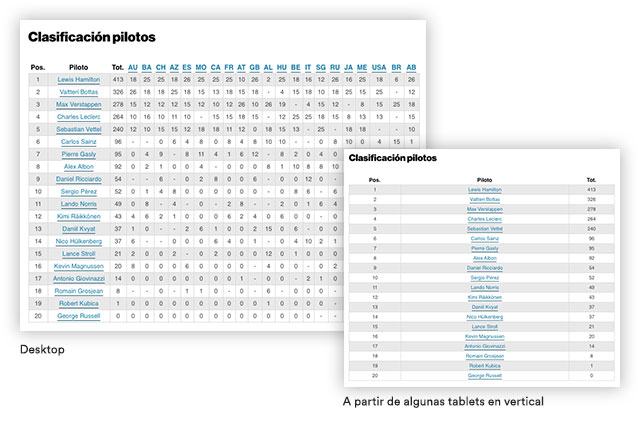
Ejemplo de tabla de clasificación de Car and Driver. Al pasar a pantallas pequeñas muchas desaparecen casi todas las columnas.
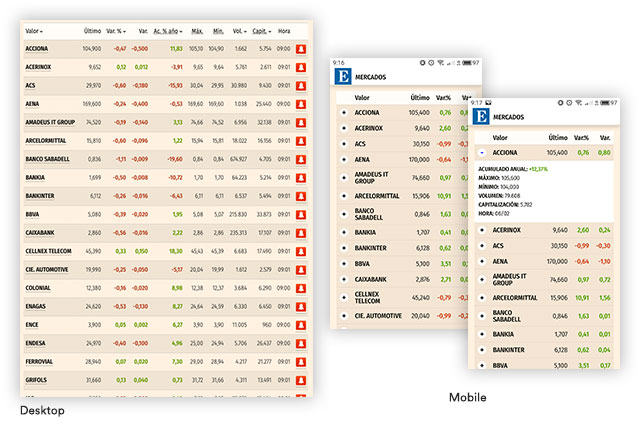
Ejemplo de tabla del Ibex 35 del medio Expansión. Al pasar a pantallas pequeñas desaparecen algunas columnas y se oculta en acordeones como una especie de «más info»
2. No fluido:
Consiste en mantener el tamaño de tabla que tendríamos en la pantalla grande y que desplacemos la tabla por la pantalla. Digamos que esta solución no es muy responsive, dado que no es algo fluido que se adapta a la pantalla.
Ventajas: no requiere un esfuerzo extra en adaptar la tabla a las diferentes pantallas.
Desventajas: si la tabla es muy grande pierde mucho contenido y te puedes desorientar.
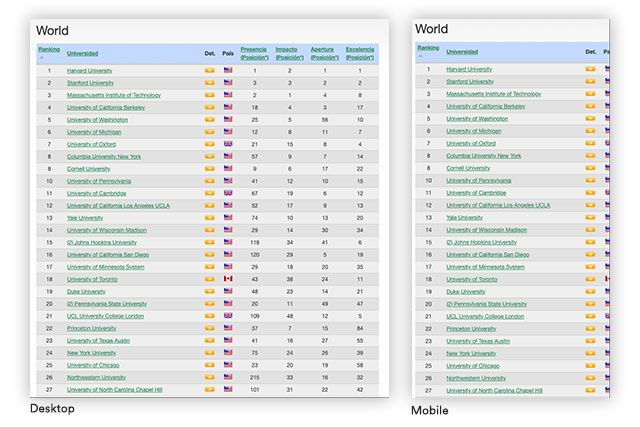
Ejemplo de tabla de ranking de las mejores universidades del mundo del medio Webometrics. Aunque cambiemos el tamaño de la pantalla la tabla se mantiene igual, quedando fuera de la pantalla parte de ella en móviles.
3. Colapsado:
Consiste en hacer que la primera columna que es la leyenda se quede fija en la tabla y que el resto de las columnas las vayamos desplazando mediante scroll horizontal para ver todos los datos, según vamos moviendo las columnas van colapsando por la izquierda bajo la leyenda. Esto ya sí que sería una solución responsive. Para que se entienda bien deberían de ponerse:
- flechas
- bolitas
- mostrar uno cortado para que parezca que hay más información de la que se ve en pantalla
Ventajas: Es una solución útil para columnas que no sean muy largas porque sino perdemos contenido y el encabezado de columnas ya no es visible.
Desventajas: si tenemos mucho contenido es más complicado de leer.

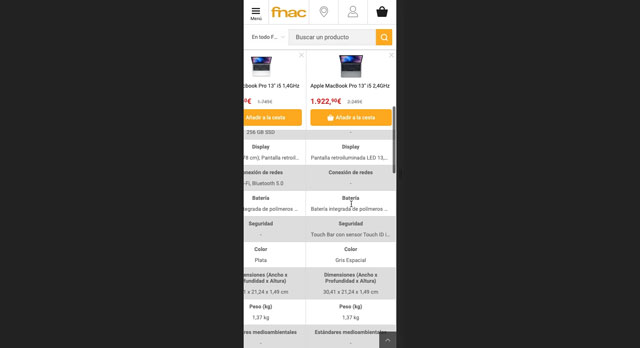
Ejemplo de tabla comparativa de productos de Fnac. Los productos siempre quedan fijos a la vista en la parte superior para no perderte.
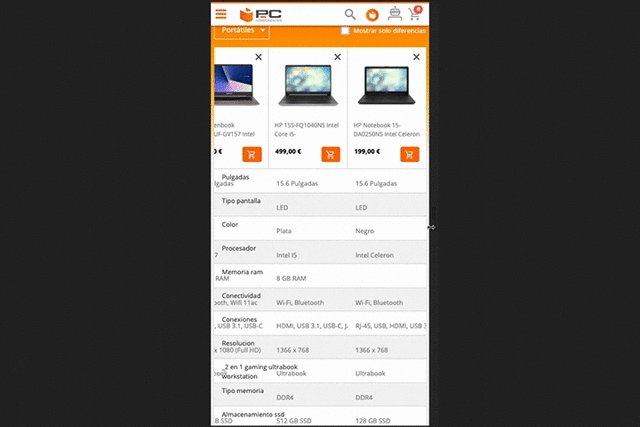
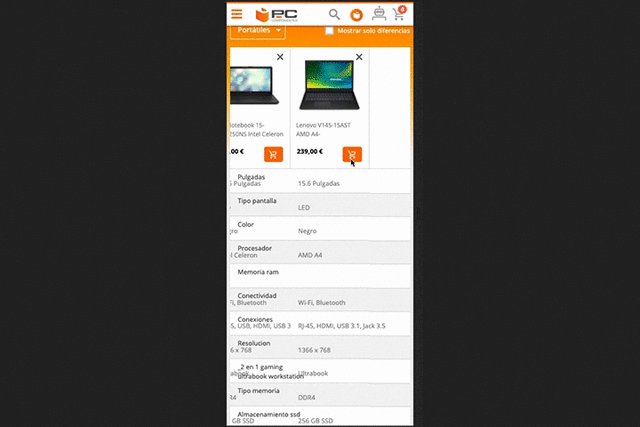
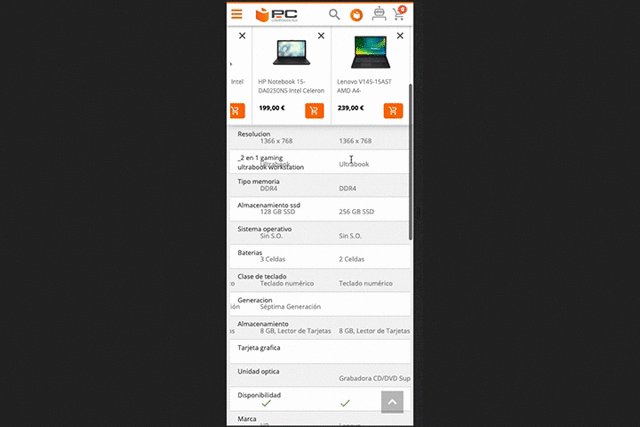
4. Colapsado doble:
Sería una solución hermana de la anterior, es decir, haríamos que colapse tanto horizontalmente como verticalmente. Este formato puede ser interesante cuando tenemos muchos datos que mostrar, pero hay que ir con cuidado pues puede ser un poco lioso para el usuario el hecho de que tengamos que movernos tanto para ver todo.
Ventajas: Es una buena solución para mostrar muchos datos y mantener ubicado al lector.
Desventajas: Podría ser que para poder manejarse bien el usuario tiene que ser experimentado. Desarrollarlo técnicamente este tipo de tabla es más complejo.
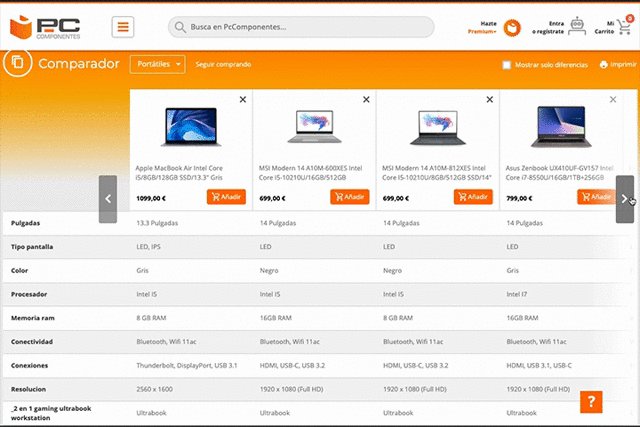
Ejemplo de tabla comparativa de productos de PC Componentes. Los productos siempre quedan fijos a la vista en la parte superior para no perderte y la leyenda lateral siempre es visible también.
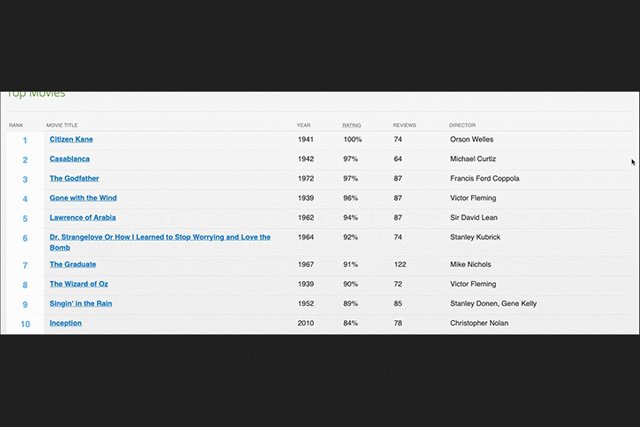
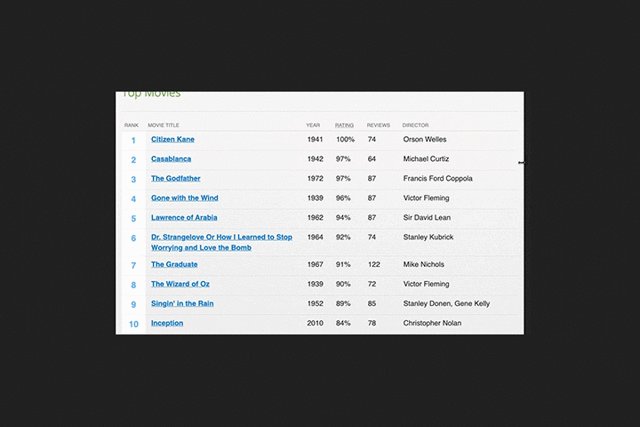
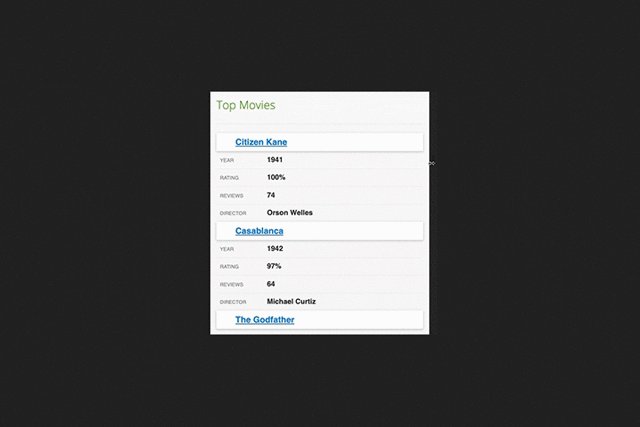
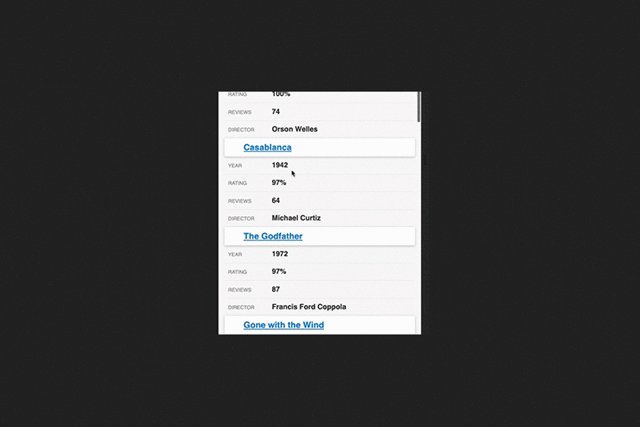
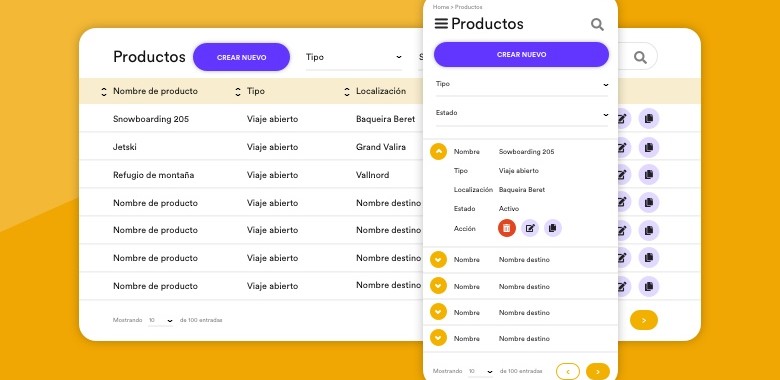
5. Transformado:
Consiste en transformar totalmente el formato de tabla de un tamaño de pantalla a otra. Lo que en un ordenador veríamos una simple tabla en pantallas pequeñas se transformaría por ejemplo en tarjetas. Hay que pensarlo bien antes de hacerlo pues cambiamos totalmente su aspecto y es posible que según qué tipo de información queremos mostrar no sea muy útil.
Para hacerlo tenemos que repetir las leyendas en cada tarjeta para que sea comprensible, el estilo de la cabecera se tendría que mantener en las tarjetas también para que todo tenga un sentido.
Ventajas: Lo bueno de esta solución es que no tendríamos que hacer scroll horizontal en el móvil ara ver toda la información, únicamente movernos en vertical que es el movimiento al que estamos habituados en este tipo de dispositivos.
Desventajas: Por el contrario, esta solución no nos es útil si necesitamos comparar datos. Además, estaríamos perdiendo el aspecto de tabla por completo.
Ejemplo de ranking de mejores películas. Al reducir la pantalla a partir de un punto se transforma la tabla.
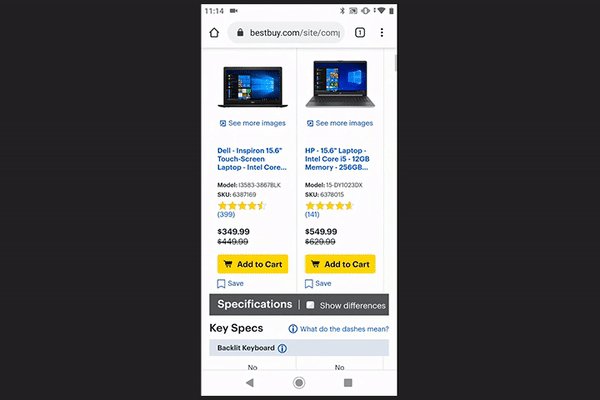
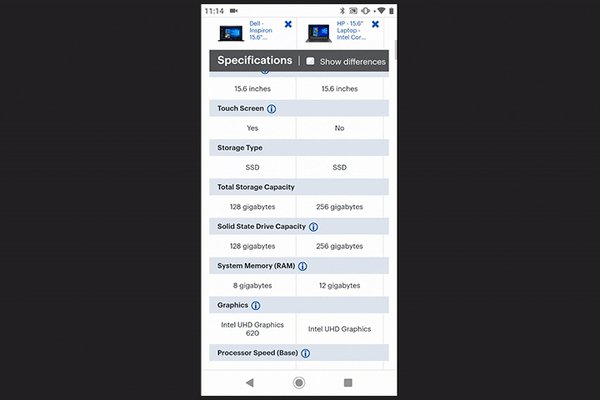
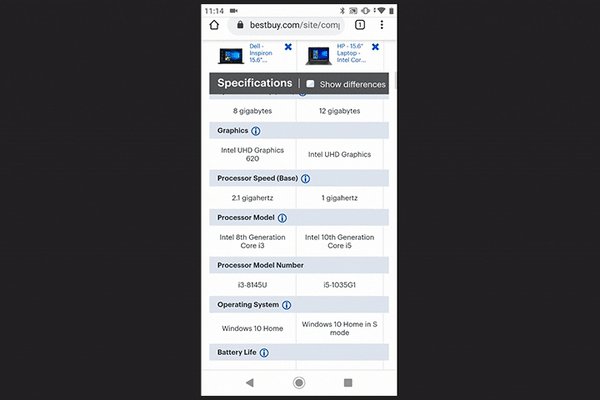
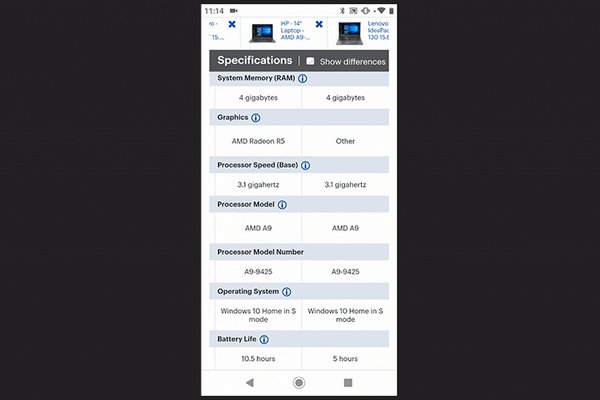
6. Comparando:
Es una solución interesante cuando la información que se muestra es de varios productos y el usuario tiene que decidirse por uno de ellos. Una forma de hacerlo es poner los productos por columnas y la información de cada uno vaya extendiéndose en vertical de tal forma que por cada fila se muestre un tipo de información para que se compare fácilmente entre los productos.
Lo ideal sería que se muestren 2 columnas de producto por pantalla, de forma que podamos comparar. Si mostramos más columnas serían demasiado estrechas las líneas de texto y dificultaría la legibilidad. Si hubiese más de 2 productos tendríamos que hacer scroll horizontal y utilizar algún recurso gráfico tipo flechas o similar para que se entienda que hay más productos.
Ventajas: es fácil de comparar, podemos mostrar muchos datos, es interesante para vender productos o servicios porque se pueden tomar rápido las decisiones.
Desventajas: no podemos ver muchos productos a la vez y que a veces a parte del scroll horizontal requiere también vertical.
Ejemplo de tabla comprativa de la tienda BigBuy. En pantalla pequeña nos muestran los productos de dos en dos.
Algunos consejos:
Tipo de información:
Tal como hemos dicho al principio, lo primero tenemos que saber qué tipo de información se va a mostrar:
• ¿Es una tabla de comparación o tabla de contenido?
• ¿Es una tabla de comparación, donde el lector compara datos a través de múltiples columnas, o es una tabla de contenido, donde los conjuntos de datos son independientes entre sí?
Cuando lo tengamos claro será mucho más fácil tomar la decisión de cómo hacer la tabla.
¿Mobile first?
En todo momento el planteamiento que hemos hecho es partiendo de desktop y adaptarlo a móvil. Pero plantarse desde un punto de vista mobile first tiene sus ventajas también. Ya que de esta forma sintetizaremos la información para mostrar lo imprescindible, después será mucho más fácil de llevarlo a una pantalla grande.
Consistencia visual:
Se consistente con el estilo visual. Si cambiar el tamaño de pantalla cambia mucho el diseño de la tabla ten en cuenta mantener los estilos de cabeceras, textos… para que todo tenga cierta coherencia.
La tipografía y alineación de textos:
• Ten cuidado con los tamaños, no reduzcas demasiado para que entre más información.
• Intenta que los textos estén siempre alineados al mismo borde para que el escaneo sea más fácil y rápido, las columnas centradas son más difíciles de escanearlas. Si por ejemplo las columnas son de texto mejor alinear a la izquierda. Si las columnas son de cifras es muy probable que sea más fácil de escanear alineando a la derecha.
• Si hay elementos repetitivos en las celdas como el símbolo del € mejor quitarlo para que haya menos ruido y ponerlo en la cabecera únicamente.
• Intenta no comprimir demasiado las columnas para que la longitud de la línea de texto no sea demasiado estrecha, esto hará que sea más difícil y lento de leer.
¿Columna de leyenda o no?
Deberíamos de plantearnos si es necesario que haya una columna de leyenda. Esta información podría ir también directamente en la celda de la información (se puede ver en el ejemplo de Tabla de Fnac del punto «3. Colapsado»). Esto hace que ocupe menos espacio y que sea más fácil de escanear. La desventaja de esto sería que crece un poco en altura el tamaño de la fila y que se tendría que repetir en cada columna.
No te pierdas nuestras noticias tecnológicas en tu correo electrónico.